About
I'm a full-stack builder who loves turning ideas into production-ready products.
So far, I've built and shipped 15+ apps, websites and platforms, from social media apps with thousands of users to AI powered SaaS tools used by developers.
I ship TypeScript/React/React Native solutions fast (prototype in a day, production in ~2 weeks), instrument metrics from day one, and iterate with users until it delivers value. My sweet spot is building full stack products end to end: crisp React interfaces, serverless backends and LLM powered analytics.
Along the way I've also consulted with entrepreneurs in San Francisco, helping them validate and launch MVPs fast.
I enjoy taking an ambiguous idea, putting a clickable prototype in front of people, measuring what matters, and shaping it into a crisp, dependable product. That's why I build.
I'm currently in Germany and I am looking for a new opportunities.
Languages: Turkish (Native) • English (Fluent) • German (Basic, in progress)
Work Experience
Check out my latest work
I've worked on a variety of projects, from simple websites to complex applications. Here are a few of my favorites.

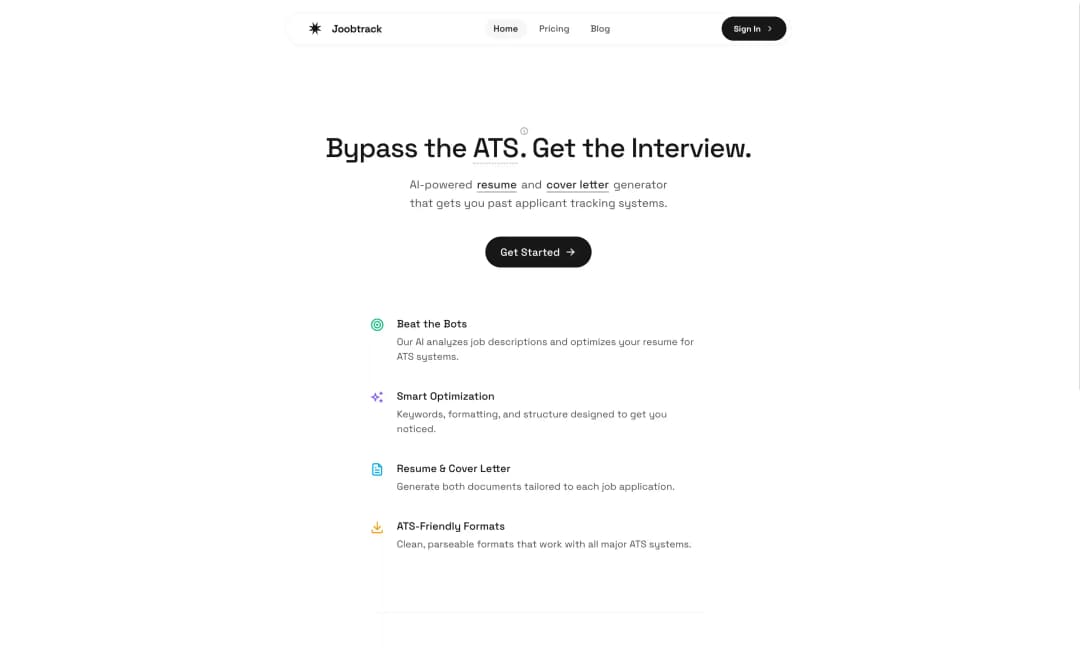
Joobtrack.com
ATS bypass tool that automatically generates tailored Resumes and Cover Letters. Also features automatic job application tracking by connecting to Gmail (Beta). Built with Vite React, Python FastAPI, Openrouter, PostgreSQL, and Redis.

Krilva AI
Krilva is a mobile + web app that transforms photos with an AI Stylist. One‑tap looks, smart lighting/color adjustments, and studio‑grade results across iOS, Android, and browser. Built with Expo + Next.js on Firebase/Cloud Functions; RevenueCat powers seamless premium styles.

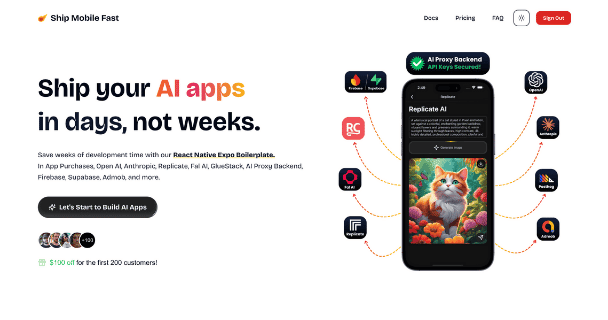
Ship Mobile Fast
Production-ready Expo + React Native boilerplate used by 100+ developers and companies to launch AI-powered mobile apps in record time. Pre-configured with authentication, Supabase, Firebase, OpenAI, Claude, Gemini APIs, Sentry, Admob, RevenueCat, and scalable UI components.

Kroko Social
High-performance social media app with thousands of monthly active users. Built with React Native and Supabase, featuring real-time chat, AI-powered moderation, video uploads, notifications, and analytics dashboards.
Skills
Get in Touch
Want to chat? Just shoot me a dm with a direct question on X and I'll respond whenever I can.






